GLG2D OpenGL accelerated Graphics2D
Comparing Java2D vs GLG2D
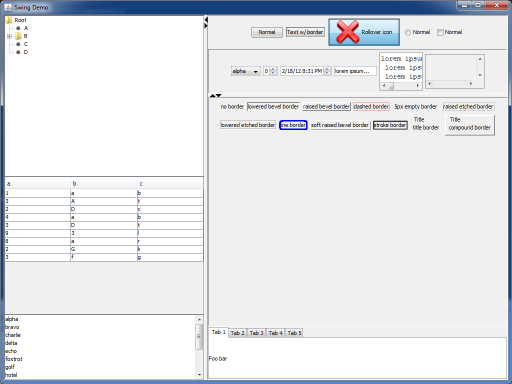
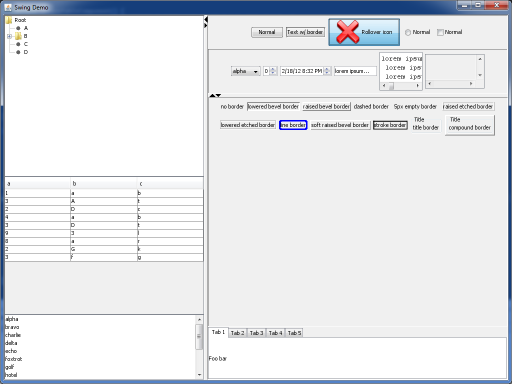
Below are two screenshots of a Swing application — one using the default Java2D pipeline and the other using the GLG2D pipeline.
A Swing application rendered using the Java2D pipeline.
The same Swing application rendered using the GLG2D pipeline.
What's not obvious from these screenshots is that the Swing application is fully functional while being painted in GLG2D. Buttons respond to mouseovers and clicks. Swing behaves exactly as before, except that it' being painted to an OpenGL canvas instead.
Use Cases and Examples
Any shader can be used with the current implementation to add different effects to the rendered image. Technically the same can be said of Swing. You could use BufferedImageOp to create a wide array of effects, or simply even draw into a BufferedImage and then manipulate the image. And with the new JXLayer in Java7 the plumbing is already there. But this has two real drawbacks — speed and flexibility. OpenGL offers significantly more flexibility and power in creating different effects.
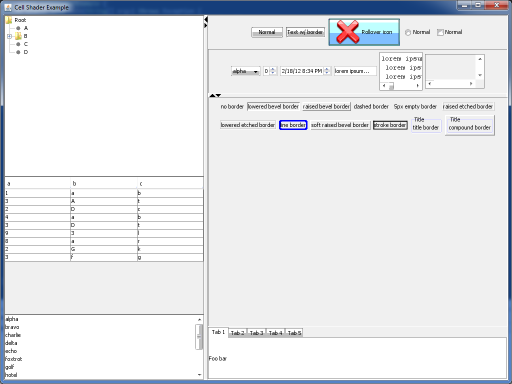
Below is a simple example of using a fragment shader to create a cell shading effect.
A multitude of other effects are possible. I'll post more as I think of them.
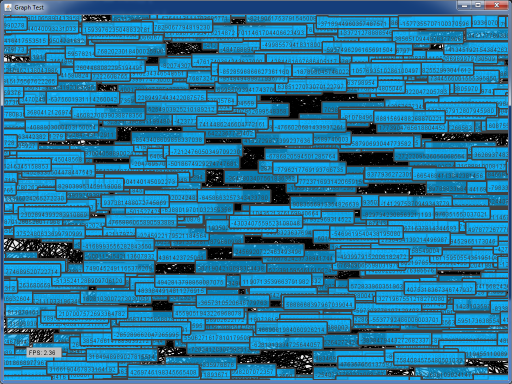
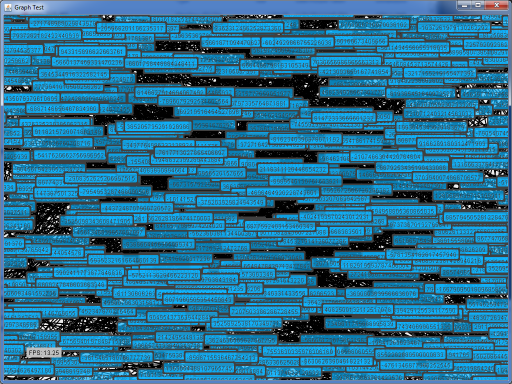
A more compelling use case is with games. The default Java2D pipeline is easily fast enough for normal Swing applications. Performance really only suffers when there is custom rendering on a JComponent. The screenshots below show a reasonably small network (1000 vertices, 1000 edges) being drawn each time the panel is painted. It's not a complex painting operation, and there are not of lot of them, but the drawing takes significantly longer with the default Java2D pipeline. With Java2D, it can paint only about 2.3 frames per second. With GLG2D, the FPS is around 13.2.
A graph rendered using the Java2D pipeline.
A graph rendered using GLG2D.
All screenshots were taken with Oracle JDK 7 (1.7.0-b147) on a quad-core Core i7 with an NVidia Quadro 1000M.
GLG2D — fast Java2D painting using OpenGL © Brandon Borkholder 2013